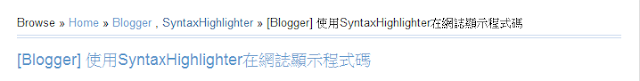
效果如圖所示
到後台-> Design(設計) -> (Edit) 編輯HTML
打勾 Expand Widget Templates (展開小裝置面版)
按Ctrl + F 搜尋 ]]></b:skin>
在該code正上方貼上CSS:
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
接著搜尋 <div class='post hentry
在code正下方貼上:
<!-- breadcrumb --> <b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if> <!-- breadcrumb -->