我們的人生中真正要追求的到底是什麼? 「我們想要的」和「我們真正需要的」之間又有著什麼樣的差別?
我們又該如何讓自己沉澱下來,好好的思考什麼才是真實的自我?
開創型:積極而有衝勁
保守型:安於目前工作
中間份子:公司穩定基石
正視問題,不要忽視問題的存在
避免公司老化
你的心態會決定你的未來
抱最大的希望,為最大的努力,做最壞的打算。
怕它就去研究它,這是我面對困難時的習慣。
識人之明
被一個環境接受,是任何一個人想要在任何地方成長的第一步,如果首先你不能被環境接受,那麼縱有再大的理想抱負,也沒辦法實行。
注視著自己的優點,同時也注視著自己的缺點。
好的環境是一種正面學習,不好的環境則是一種磨練。
使自己將來獨當一面時不至於重蹈他人覆轍。
不祈求一帆風順、萬事如意,只祈求當每個問題發生時,都有繼續面對問題的勇氣與毅力,支撐下去。
領導者的Common Sense(常識)
做為一個領導人,必須有一個認知:劃分領土或據地為王,最後往往高處不勝寒...
對上溝通首重培養默契,對下溝通要聆聽部屬的聲音,而平行溝通的藝術則在於外掉自己...
對公司一樣是生意,但執事的人有心沒心,才是事情成敗的真正關鍵。
識人之明
做為一個領導者,我深深感覺優秀的人才才是公司最重要的資產,選擇用人不僅要由公司的立場考量,更要看清每個人不同的資質,有能力的高下,也有品德的高下;有適任的實力,也有發揮的潛力。無疑的兩個層面都是後者更為重要。
副手要能涵蓋你的缺點,又能發揮你的優點,彼此能夠互補,一方執行,一方整合。
人事管理、財務編列(預算控制)、市場行銷、專業知識
權力不是謀術,強勢領導不是一成不變的,企業管理也不能單憑「軍政領導」,但視階段不同,強勢作風是一個過程
當我們在和時間競逐的時候,強勢領導只是一個過程,也許手段是強硬的,但是絕對是柔軟的。
如果危機一來,領導者的反應跟大家都一樣,不能適時擔任起指揮、策劃的角色,還要領導者做什麼?
Understated elegance 內斂的優雅氣質
服務於無形
重視團體榮譽的企業文化,以團體榮譽為前提,不因一己不當的行為,而使團體榮譽受損
沒有團體就沒有個人,唯有團體的成功,才有個人的成就
任何一個員工的錯誤,都是我們團體的錯誤,我們每一個人都要共同去承擔。
提供員工三項條件:
1. 合理的待遇
2. 繼續學習的環境
3. 可期待的未來發展
將長處用在適當的位置上,個人的潛力才會更淋漓的發揮出來
成功的公關,是包裝,不是偽裝。
讓我們的民眾接近藝術,從提升自己的藝術涵養中,改變自己的價值觀,進而淨化心靈,這豈不是心靈改革的最佳途徑。
賭氣,不如爭氣!!
2008/11/27
2009年5月31日 星期日
2009年5月29日 星期五
[教學] 用Fraps錄製自己的遊戲影片
我不知道Fraps出到幾版了,不過我電腦裡有2.9.1版,就順手裝起來寫教學了。
Step 1. 安裝軟體
Step 2. 軟體設定
打開軟體會出現如下畫面,請選上面的Movies

※以上的設定可以根據你想要的影片畫質做調整,當然還要考慮到你電腦的效能。
畫質不需要太好,反正還要傳到youtube。建議調Half-size, 30fps。如果遊戲中還是很lag,可以將遊戲裡的效果調低。
Step 3. 開始錄製
開啟軟體設定好後就可以打開遊戲了。
進遊戲時左上角會出現一個黃色數字,就是你的fps,黃色代表還沒在錄,紅色代表正在錄。
按F9 (或自己設定的hotkey) 開始錄製,錄完後按F9停止。
Step 4. 影片後製
你可以使用威力導演、Adobe Premiere、Windows Movie Maker,加入文字、圖片、註解...等。
不過在此只提供轉檔的軟體WinAVI Video Converter。
安裝完WinAVI Video Converter,開啟如下圖,選擇想轉的格式,然後選要轉的影片、存在哪就可。這軟體很easy。

如果你覺得影片轉的太差或太好,你也可以按進階設定來調成成你要的品質。
當然你也可以不轉檔,直接上傳avi到youtube,只是檔案會很大。
Step 5. 上傳至youtube
註冊一個帳號然後上傳即可!
影片格式:.WMV、.AVI、.MOV 和 .MPG
Youtube:最佳化您上傳的影片
Step 1. 安裝軟體
- Fraps 2.9.1 - 遊戲影片錄製軟體
- WinAVI Video Converter v7.7 - 將AVI格式影片轉成其他格式的軟體
Step 2. 軟體設定
打開軟體會出現如下畫面,請選上面的Movies
- Folder to save movies in -> 錄製影片要儲存的資料夾 -> 可以按右上的Change改變資料夾位置
- Video Capture Hotkey -> 開始/停止 錄製影片的快捷鍵
- Full/Half Size -> 全螢幕或是半螢幕 -> 選Full影片解析度會很高,檔案會很大。
- fps(frames per second) -> 每秒幀數, 意思就是每秒中畫面更新幾次, 數值越高遊戲畫面越順。
- Record Sound -> 是否錄製聲音 -> 如果打勾就是要錄聲音 -> 選聲音來源
- No cursor -> 不要錄到滑鼠指標
- No sync -> 聲音跟影像不用同步
※以上的設定可以根據你想要的影片畫質做調整,當然還要考慮到你電腦的效能。
畫質不需要太好,反正還要傳到youtube。建議調Half-size, 30fps。如果遊戲中還是很lag,可以將遊戲裡的效果調低。
Step 3. 開始錄製
開啟軟體設定好後就可以打開遊戲了。
進遊戲時左上角會出現一個黃色數字,就是你的fps,黃色代表還沒在錄,紅色代表正在錄。
按F9 (或自己設定的hotkey) 開始錄製,錄完後按F9停止。
Step 4. 影片後製
你可以使用威力導演、Adobe Premiere、Windows Movie Maker,加入文字、圖片、註解...等。
不過在此只提供轉檔的軟體WinAVI Video Converter。
安裝完WinAVI Video Converter,開啟如下圖,選擇想轉的格式,然後選要轉的影片、存在哪就可。這軟體很easy。
如果你覺得影片轉的太差或太好,你也可以按進階設定來調成成你要的品質。
當然你也可以不轉檔,直接上傳avi到youtube,只是檔案會很大。
Step 5. 上傳至youtube
註冊一個帳號然後上傳即可!
影片格式:.WMV、.AVI、.MOV 和 .MPG
Youtube:最佳化您上傳的影片
[Linux] 安裝VMware Tools
在Linux安裝VMware Tools,可以讓VMware提高效能,並支援host/guest滑鼠移入移出(免去按ctrl+alt的麻煩)、Copy/Paste、File Share。
Power on後,然後繼續往下看。
Step 0. 開啟Install VMware Tools
在VMware上面選單有個[VM],然後選Install VMware Tools,就會幫你自動放入cdrom
※若做以下動作時有權限問題,記得在前面加sudo用root權限執行指令。
Step 1. 掛載(mount)CDROM
指令功能由上到下分別是:
Step 2. 解壓縮VMwareTools壓縮檔
Step 3. 安裝VMwareTools
指令功能由上到下分別是:
會出現一堆字跟詢問,照預設值一直按Enter即可。
其中會問你要不要繼續執行vmare-config-tools.pl 設定 VMware Tools 選[yes]繼續
然後在設定vmware Tools的過程中會出現錯誤:
No drivers for X.org version: 7.5.0.
Skipping X configuration because X drivers are not included.
應該是VMware對新版還未支援完整關係。
為了取代這功能,安裝xserver-xorg-input-vmmous。
Step 4. 執行VMware Tools
然後將vmware-user加入startup application, 就不用每次都要執行了。
Step 5. 解安裝VMware Tools
Step 6. 後記
安裝在Ubuntu Desktop 9.0.4後要執行vmware-user時,又出現新的錯誤:
Gtk-Message: Failed to load module "canberra-gtk-module": libcanberra-gtk-module.so: cannot open shared object file: No such file or directory
Copy/Paste還是不能用,目前還是無解~真是頭痛阿>"<
Power on後,然後繼續往下看。
Step 0. 開啟Install VMware Tools
在VMware上面選單有個[VM],然後選Install VMware Tools,就會幫你自動放入cdrom
※若做以下動作時有權限問題,記得在前面加sudo用root權限執行指令。
Step 1. 掛載(mount)CDROM
指令功能由上到下分別是:
- 建立資料夾/mnt/cdrom
- 掛載cdrom1到/mnt/cdrom
user@ubuntu:/$ mkdir /mnt/cdrom user@ubuntu:/$ mount /dev/cdrom1/ /mnt/cdrom
Step 2. 解壓縮VMwareTools壓縮檔
- 目錄切換至/mnt/cdrom底下
- 複製VMwareTools壓縮檔到 /tmp 底下
- umount 卸載cdrom
- 目錄切換至/tmp底下
- 在/tmp解壓縮VMwareTools壓縮檔
user@ubuntu:/$ cd /mnt/cdrom user@ubuntu:/$ cp VMwareTools-x.x.x-xxxxxx.tar.gz /tmp user@ubuntu:/$ umount /mnt/cdrom user@ubuntu:/$ cd /tmp user@ubuntu:/$ tar -zxvf VMwareTools-x.x.x-xxxxxx.tar.gz
Step 3. 安裝VMwareTools
指令功能由上到下分別是:
- 切換至剛解壓縮的目錄vmware-tools-distrib
- 執行VMwareTools安裝
user@ubuntu:/$ cd vmware-tools-distrib user@ubuntu:/$ ./vmware-install.pl
會出現一堆字跟詢問,照預設值一直按Enter即可。
其中會問你要不要繼續執行vmare-config-tools.pl 設定 VMware Tools 選[yes]繼續
然後在設定vmware Tools的過程中會出現錯誤:
No drivers for X.org version: 7.5.0.
Skipping X configuration because X drivers are not included.
應該是VMware對新版還未支援完整關係。
為了取代這功能,安裝xserver-xorg-input-vmmous。
user@ubuntu:/$ sudo aptitude update user@ubuntu:/$ sudo aptitude install xserver-xorg-input-vmmouse
Step 4. 執行VMware Tools
user@ubuntu:/$ vmware-toolbox &
然後將vmware-user加入startup application, 就不用每次都要執行了。
Step 5. 解安裝VMware Tools
user@ubuntu:/$ vmware-uninstall-tools.pl
Step 6. 後記
安裝在Ubuntu Desktop 9.0.4後要執行vmware-user時,又出現新的錯誤:
Gtk-Message: Failed to load module "canberra-gtk-module": libcanberra-gtk-module.so: cannot open shared object file: No such file or directory
Copy/Paste還是不能用,目前還是無解~真是頭痛阿>"<
2009年5月28日 星期四
[RoR] 相關資源網站整理
Ruby is…
A dynamic, open source programming language with a focus on simplicity and productivity. It has an elegant syntax that is natural to read and easy to write.
Ruby Programming Languagehttp://www.ruby-lang.org
Try Ruby! in your browser
http://tryruby.hobix.com/
Ruby-Doc - Help and documentation for the Ruby programming language.
http://www.ruby-doc.org/
RDoc - Documentation from Ruby Source Files
http://rdoc.sourceforge.net/
Ruby-Forum
http://www.ruby-forum.com/
RubyForge is a home for open source Ruby projects
https://rubyforge.org/
Rubular - a Ruby regular expression editor
http://www.rubular.com/
RMagick - Graphics Processing for Ruby and Ruby on Rails
http://rmagick.rubyforge.org/
REXML: Processing XML in Ruby
http://www.xml.com/pub/a/2005/11/09/rexml-processing-xml-in-ruby.html
JSON implementation for Ruby
http://json.rubyforge.org/
MySQL API Module for Ruby
http://www.tmtm.org/en/mysql/ruby/
Ruby on Rails
http://rubyonrails.org/
Rails Framework Documentation
http://api.rubyonrails.org/
Railscasts - Free Ruby on Rails Screencasts
http://railscasts.com/
Crossing borders: Ajax on Rails
http://www.ibm.com/developerworks/java/library/j-cb12056/?S_TACT=105AGX52&S_CMP=cn-a-j
2009年5月27日 星期三
[Ruby]用Tk與Open-uri在視窗上顯示圖片
執行結果:


=begin
用Tk建立視窗並用open-uri由網頁讀入圖片
Last Update: 2009/05/27
=end
require 'tk'
require 'tkextlib/tkimg/jpeg'
require 'open-uri'
# => 圖片路徑
imgPath = "http://img38.imageshack.us/img38/9177/xr053.jpg"
photo = open(imgPath, "rb") {|io| io.read}
TkRoot.new {title "Sunflower" } # => 標題列文字
# => 建立一個Label 放置圖片
TkLabel.new {
image TkPhotoImage.new(:data => Tk::BinaryString( photo ) )
#width 680
pack
}
# => 新增一個Label 填入文字
TkLabel.new {
font TkFont.new( 'verdana 24 bold' )
text "Shining Sunflower"
pack
}
# => 建立一個離開Quit按鈕
TkButton.new {
text 'Quit'
command 'exit'
pack
}
Tk.mainloop
[Blogger] 加上文章列表ToC: Table of Contents
有了文章列表了,真棒!!!
Beautiful Beta: BlogToC Widget Released
http://beautifulbeta.blogspot.com/2007/04/blogtoc-widget-released.html
Shioy's Notepad - 筆記:加上文章列表(ToC: Table of Contents)
http://shiouhhc.blogspot.com/2007/08/toc-table-of-contents.html
Beautiful Beta: BlogToC Widget Released
http://beautifulbeta.blogspot.com/2007/04/blogtoc-widget-released.html
Shioy's Notepad - 筆記:加上文章列表(ToC: Table of Contents)
http://shiouhhc.blogspot.com/2007/08/toc-table-of-contents.html
分享你的Flash(swf)的免費空間... megaswf.com
因為想把PhotoShop做的Step by Step教學貼上Blog
又懶的自己做Loading畫面在之前用Adobe Captivate做的影片。
試過Vimeo跟Youtube後,發現都不支援swf檔,真不知道為啥。
所以找到這個網站可以讓你免費上傳swf檔,又會自動幫你加入Loading畫面,真棒。
MEGAswf http://megaswf.com/
但是檔案只保留5個月,就先暫時用這撐著吧^^"
又懶的自己做Loading畫面在之前用Adobe Captivate做的影片。
試過Vimeo跟Youtube後,發現都不支援swf檔,真不知道為啥。
所以找到這個網站可以讓你免費上傳swf檔,又會自動幫你加入Loading畫面,真棒。
MEGAswf http://megaswf.com/
但是檔案只保留5個月,就先暫時用這撐著吧^^"
2009年5月25日 星期一
ColorPic 配色與色調選擇器

有時候要配個顏色或看色碼都要開PhotoShop或是FrontPage之類的來看。
現在有另一個選擇 ColorPic, 還內建選擇網頁配色產生器, 自動列出各種色系的配色。
下面的magnify放大, 會隨著滑鼠移動放大圖, 可以方便取出色碼
http://iconico.com/colorpic/
[Blogger] 使用SyntaxHighlighter在網誌顯示程式碼
Step 0. 目前SyntaxHighlighter支援的程式碼
Step 1. 前置作業
下載SyntaxHighlighter的latest version, 我是用2.1.364
然後解壓縮後將src, scripts, styles資料夾上傳到你的免費空間。
我是放在HiNet的空間(用HiNet的ADSL那麼久,總要有點回饋。)
在此就不討論免費空間怎來了,反正上傳完後你應該會有個檔案的連結網址。
例:http://yourspece/src/shCore.js
Step 2. 到你的Blogger後台選[版面配置] -> [修改Html]
在最下面</body>前貼上以下代碼然後按儲存範本
P.S 下面我用的都是相對路徑,請自行改成正確的路徑,不然再怎貼都錯。
Step 3 使用方法. 在發表文章時加入下面代碼即可
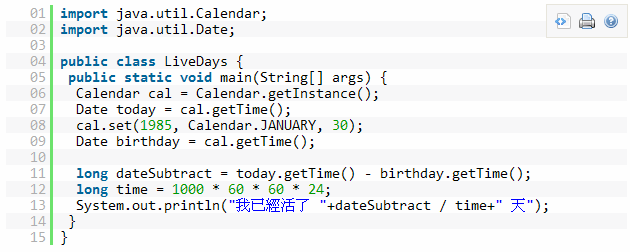
效果如下圖:
| Brush name | Brush aliases |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
Step 1. 前置作業
下載SyntaxHighlighter的latest version, 我是用2.1.364
然後解壓縮後將src, scripts, styles資料夾上傳到你的免費空間。
我是放在HiNet的空間(用HiNet的ADSL那麼久,總要有點回饋。)
在此就不討論免費空間怎來了,反正上傳完後你應該會有個檔案的連結網址。
例:http://yourspece/src/shCore.js
Step 2. 到你的Blogger後台選[版面配置] -> [修改Html]
在最下面</body>前貼上以下代碼然後按儲存範本
P.S 下面我用的都是相對路徑,請自行改成正確的路徑,不然再怎貼都錯。
<link href='./styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='./styles/shThemeDefault.css' id='shTheme' rel='stylesheet' type='text/css'/> <script src='./src/shCore.js' type='text/javascript'/> <script src='./scripts/shBrushBash.js' type='text/javascript'/> <script src='./scripts/shBrushCpp.js' type='text/javascript'/> <script src='./scripts/shBrushCSharp.js' type='text/javascript'/> <script src='./scripts/shBrushCss.js' type='text/javascript'/> <script src='./scripts/shBrushDelphi.js' type='text/javascript'/> <script src='./scripts/shBrushDiff.js' type='text/javascript'/> <script src='./scripts/shBrushGroovy.js' type='text/javascript'/> <script src='./scripts/shBrushJava.js' type='text/javascript'/> <script src='./scripts/shBrushJScript.js' type='text/javascript'/> <script src='./scripts/shBrushPhp.js' type='text/javascript'/> <script src='./scripts/shBrushPlain.js' type='text/javascript'/> <script src='./scripts/shBrushPython.js' type='text/javascript'/> <script src='./scripts/shBrushRuby.js' type='text/javascript'/> <script src='./scripts/shBrushScala.js' type='text/javascript'/> <script src='./scripts/shBrushSql.js' type='text/javascript'/> <script src='./scripts/shBrushVb.js' type='text/javascript'/> <script src='./scripts/shBrushXml.js' type='text/javascript'/> <script type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.ClipboardSwf = './scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
Step 3 使用方法. 在發表文章時加入下面代碼即可
<pre class="brush: language"> 程式碼 </pre>
效果如下圖:
想知道如何...? Wonderhowto.com
http://www.wonderhowto.com/
這真是一個很棒的網站,上面有很多人提供的關於How to...的影片。
很詳細的分類目錄,根據不同的主題。
例如一篇「How to start animating using the basics in Adobe Flash CS4」
如何使用Adobe Flash CS4 開始做一個生動的動畫。
顧名思義就是教你如何使用Flash CS4,而且是用線上影片的方式。
這種Share的方式真的很棒,比起Yahoo知識+和一些論壇在那紙上談兵好的多。
直接用影片的方式教你怎做,又快又清楚。
讓我也想把我的各項所學用影片記錄起來了。畢竟玩電腦對我們而言可能已經是反射reflection動作,能幫助別人解決問題或是教別人也是一件好事。
這真是一個很棒的網站,上面有很多人提供的關於How to...的影片。
很詳細的分類目錄,根據不同的主題。
例如一篇「How to start animating using the basics in Adobe Flash CS4」
如何使用Adobe Flash CS4 開始做一個生動的動畫。
顧名思義就是教你如何使用Flash CS4,而且是用線上影片的方式。
這種Share的方式真的很棒,比起Yahoo知識+和一些論壇在那紙上談兵好的多。
直接用影片的方式教你怎做,又快又清楚。
讓我也想把我的各項所學用影片記錄起來了。畢竟玩電腦對我們而言可能已經是反射reflection動作,能幫助別人解決問題或是教別人也是一件好事。
[Ruby] 在Ruby使用Tk
雖然Ruby有內建Tk,不過在Windows用好像有點問題。
執行時出現
c:/ruby/lib/ruby/1.8/i386-mswin32/tcltklib.so: 126: 找不到指定的模組。缺少TK84.dll
解決方法:
Step1: 安裝 ActiveTcl
我是用ruby 1.8.6(C:\ruby -v)
他跟我要的是TK84.dll,所以我抓了ActiveTcl8.4.19.1
如果裝ActiveTcl are 8.5.7.0就變TK85.dll了。
Step2: 裝好之後就可以測試在Ruby使用Tk的程式了,一切正常。

執行時出現
c:/ruby/lib/ruby/1.8/i386-mswin32/tcltklib.so: 126: 找不到指定的模組。缺少TK84.dll
解決方法:
Step1: 安裝 ActiveTcl
我是用ruby 1.8.6(C:\ruby -v)
他跟我要的是TK84.dll,所以我抓了ActiveTcl8.4.19.1
如果裝ActiveTcl are 8.5.7.0就變TK85.dll了。
Step2: 裝好之後就可以測試在Ruby使用Tk的程式了,一切正常。
require 'tk'
TkRoot.new {title "Ruby is fun!"}
TkLabel.new {
font TkFont.new( 'mistral 42')
text "Hello, I am Hank. Have a nice day."
width 30
fg 'blue'
pack
}
TkButton.new {
text 'Quit'
command 'exit'
pack
}
Tk.mainloop

訂閱:
文章 (Atom)