| Brush name | Brush aliases |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
Step 1. 前置作業
下載SyntaxHighlighter的latest version, 我是用2.1.364
然後解壓縮後將src, scripts, styles資料夾上傳到你的免費空間。
我是放在HiNet的空間(用HiNet的ADSL那麼久,總要有點回饋。)
在此就不討論免費空間怎來了,反正上傳完後你應該會有個檔案的連結網址。
例:http://yourspece/src/shCore.js
Step 2. 到你的Blogger後台選[版面配置] -> [修改Html]
在最下面</body>前貼上以下代碼然後按儲存範本
P.S 下面我用的都是相對路徑,請自行改成正確的路徑,不然再怎貼都錯。
<link href='./styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='./styles/shThemeDefault.css' id='shTheme' rel='stylesheet' type='text/css'/> <script src='./src/shCore.js' type='text/javascript'/> <script src='./scripts/shBrushBash.js' type='text/javascript'/> <script src='./scripts/shBrushCpp.js' type='text/javascript'/> <script src='./scripts/shBrushCSharp.js' type='text/javascript'/> <script src='./scripts/shBrushCss.js' type='text/javascript'/> <script src='./scripts/shBrushDelphi.js' type='text/javascript'/> <script src='./scripts/shBrushDiff.js' type='text/javascript'/> <script src='./scripts/shBrushGroovy.js' type='text/javascript'/> <script src='./scripts/shBrushJava.js' type='text/javascript'/> <script src='./scripts/shBrushJScript.js' type='text/javascript'/> <script src='./scripts/shBrushPhp.js' type='text/javascript'/> <script src='./scripts/shBrushPlain.js' type='text/javascript'/> <script src='./scripts/shBrushPython.js' type='text/javascript'/> <script src='./scripts/shBrushRuby.js' type='text/javascript'/> <script src='./scripts/shBrushScala.js' type='text/javascript'/> <script src='./scripts/shBrushSql.js' type='text/javascript'/> <script src='./scripts/shBrushVb.js' type='text/javascript'/> <script src='./scripts/shBrushXml.js' type='text/javascript'/> <script type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.ClipboardSwf = './scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
Step 3 使用方法. 在發表文章時加入下面代碼即可
<pre class="brush: language"> 程式碼 </pre>
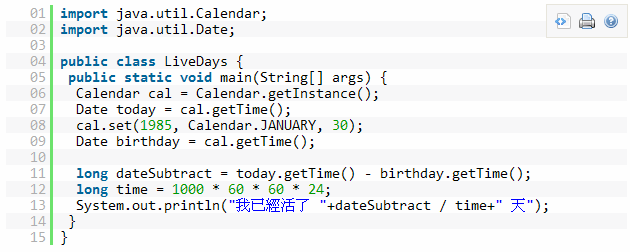
效果如下圖: